¿Necesitas mover un sitio web de WordPress a un nuevo dominio? La buena noticia es que es posible mover un sitio web completo a una nueva URL o dominio. En esta publicación, cubriremos una guía paso a paso sobre cómo mover un sitio o blog de WordPress a un nuevo dominio.
Razones para mover un sitio de WordPress a un nuevo dominio:
A continuación, se muestran algunos ejemplos de por qué es posible que debas mover un sitio web a un nuevo dominio:
- Compraste un nombre de dominio mejor: tal vez el nombre de dominio que siempre quisiste finalmente esté disponible, por lo que estás listo para cambiar la URL de su sitio web o blog.
- Necesitas mover un sitio de desarrollo a la URL activa: los desarrolladores de sitios web a menudo desarrollan en un servidor separado o localmente hasta que se completa el diseño (o rediseño) del sitio. El sitio de desarrollo deberá enviarse al dominio principal.
- Necesitas mover su sitio web de un dominio o subdominio gratuito: tal vez tu sitio web se configuró inicialmente utilizando un servicio gratuito que convirtió tu sitio web en un subdominio. Ahora estás listo para pasar a tu propio dominio de nivel superior.
- La propiedad de un sitio web ha cambiado: tal vez vendiste tu empresa o blog y el nuevo propietario tiene planes diferentes para la URL del sitio.
Tip: Cuando necesites a terceras personas con tu proyecto: haz un duplicado de tu sitio para trabajar en él y no dañar el original.
Antes de empezar estar seguro de seleccionar el dominio con el que están trabajando:
Si le salen error de página, ejemplo: 502 Error Request, cerciórate de que el programa que usan que se llama Local esté seleccionado el dominio con el que estás trabajando y darle al botón Start Site, igual en SSL le dan en TRUST y responden que SI y quedará escrito así: TRUSTED.
Pasos a seguir:
Vamos al sitio que quieres mover, en el ejemplo sería, https://crearmiprimersitioweb.com/wp-admin, ingresas tus datos.
Hay que hacer un nuevo Backup(respaldo), si tienes alguno hecho, ese lo eliminas y procedes a hacer uno de nuevo. Después de haber hecho el Backup, vas a la parte de abajo que estará ahí la copia que acabas de hacer y lo bajas(download) a tu computadora. Mientras se baja el archivo vas a ir al sitio hacia donde quieres moverlo, en el ejemplo sería: miprimerclic.com/wp-admin
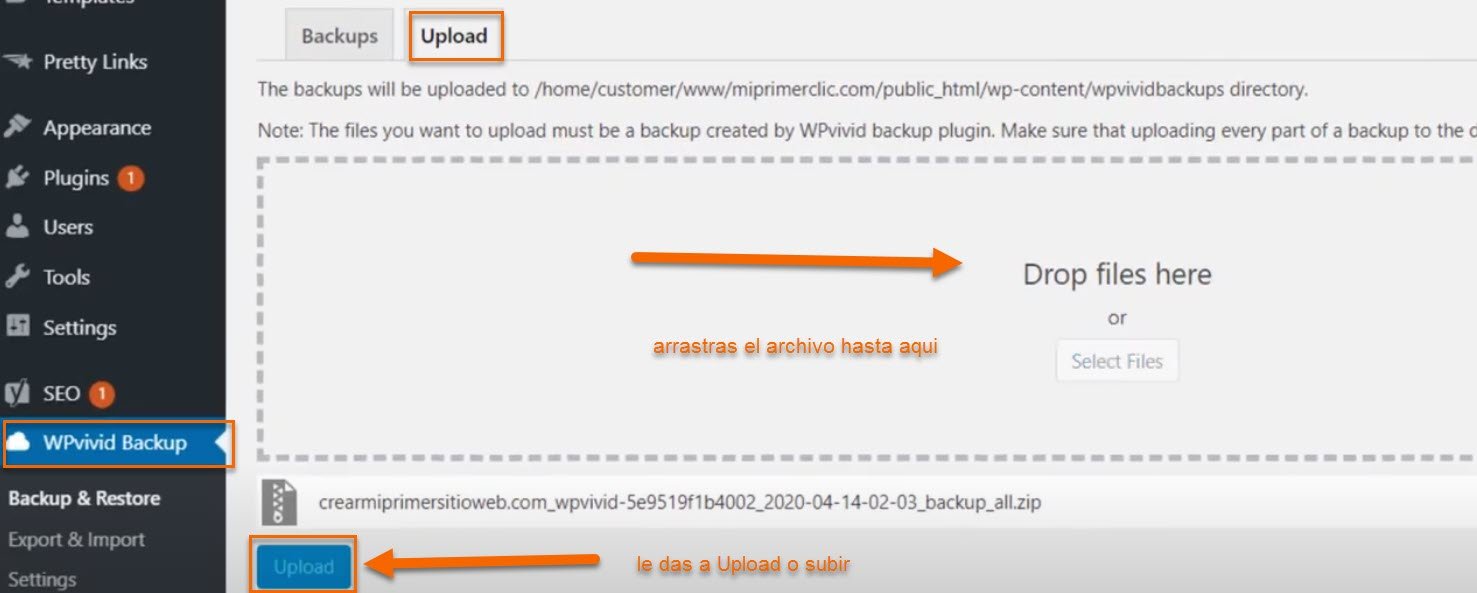
Una vez en el dashboard del sitio, si aún no tienes instalado el plugin para restaurar la copia de seguridad vas a Plugins–>añadir uno nuevo—> buscas por WPvivid—>lo instalas, lo activas. Cuando ya se haya bajado el archivo de la copia de seguridad lo abres en el explorer de Windows y ahora tienes que subirlo arrastrando el archivo, (Ver imagen)

Una vez que le has hecho restore o recuperado el sitio, tendrán que entrar de nuevo los datos y van a ir a la parte de enfrente a ver como migró todo, como se cambió de un sitio a otro.
Cómo cambiar el logotipo:
Para cambiar el logo, le damos clic en el menú donde dice Personalizar—->clic en Cabecera—->Identidad del sitio—->se elimina ambos logos—->seleccionas el logotipo normal y un segundo logo para la resolución de Retina Display—>seleccionas el normal,sin recortar y seleccionas el segundo y Publicar.
Tip: 1) Los logos es mejor si se hace con el formato .png para que tenga transparencia.
2) Recomendable usar dos logos uno pequeño para que cargue más rápido,unos 300px mas o menos. Y el otro logo para Retina Display será 3 veces más grande. Se verán igual pero uno tendrá más resolución que el otro.

Editar el menú:
Para cambiar el menú hay diferentes maneras, una de ellas es dándole al lápiz:

y la otra es en la parte de atrás. Una vez decidamos como lo queremos hacer empezamos a editar.
El menú que tenemos hasta ahora es el siguiente: Acerca de Contactarme Home Mi primer página Mi primer página, queremos dejarlo lo más claro posible asi que procederemos a eliminar para empezar el de Home que ya se sabe que dándole clic al logo te lleva a la página principal. Borramos también los de mi primer página que eso lo pone el programa automáticamente. Vamos a la parte de atrás y comprobamos que aún no hay menú creado asi que procedemos a ponerle un nombre—>clic en el botón Crear menú y a seleccionar las páginas que queremos que aparezca en el menú, en este caso es la de Contactarme y Acerca de.


Abajo está la forma de contacto y las referencias y recomendaciones.
Cómo crear una copia de seguridad automática:
Primero hay que definir donde se va a guardar las copias de seguridad, hay alternativas como Dropbox, Google Drive, en el ejemplo se usará Dropbox.


Finalizando el Backup automático:
Clic en Schedule—>Activar en donde dice Enable Backup Schedule—>Cada dos semanas(Fortnightly)—-> Esta vez del sitio completo(Database+files[Wordpress files])—> Send Bakcup to Remote Storage(en este caso Dropbox)—-> Guardar Cambios (Save Changes). Listo!
Nota: En la versión gratuita de WPvivid sólo permite hacer una copia de seguridad, pero es suficiente.